There are a number of quick style presets supported for Segment charts. Each preset lets you apply a pre-designed selection of formatting options to the given chart.
Select a Quick Style Preset
The quick style presets are shown in the ribbon's Components tab.
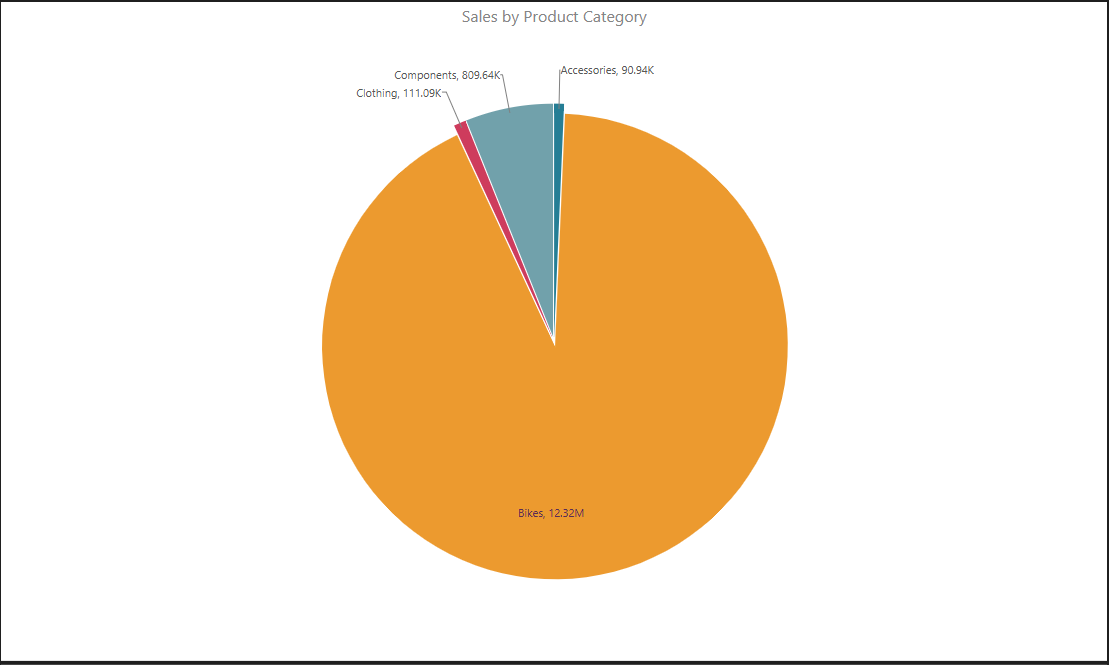
The examples are from the Pie chart.

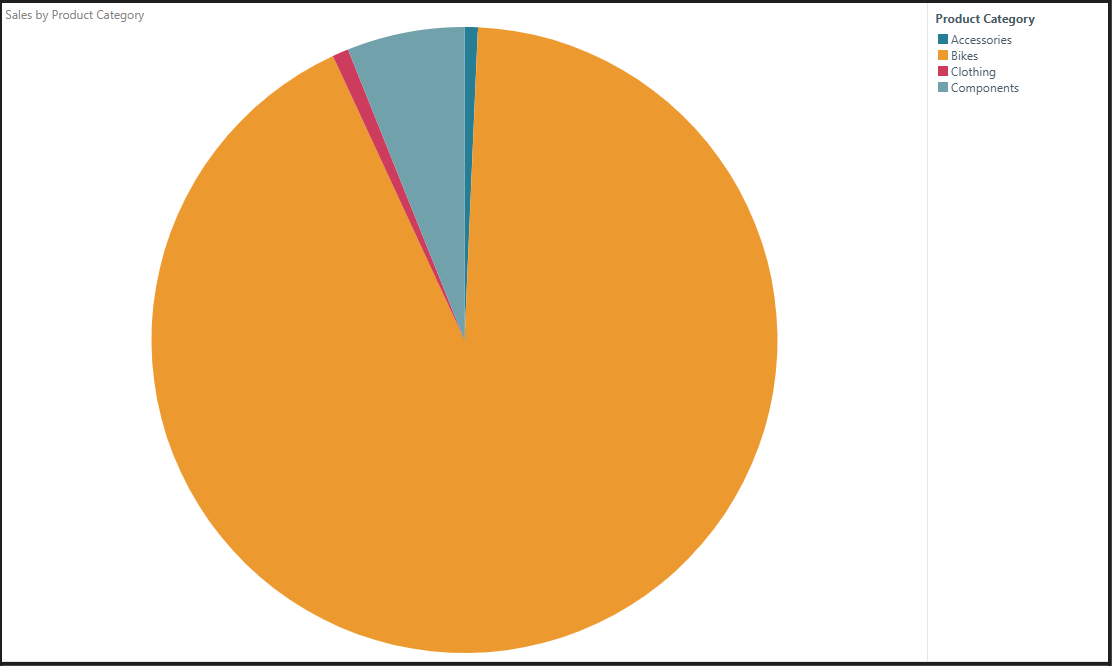
- Hide data labels.
- Show report title at top left.
- Show legend and legend title on the right.

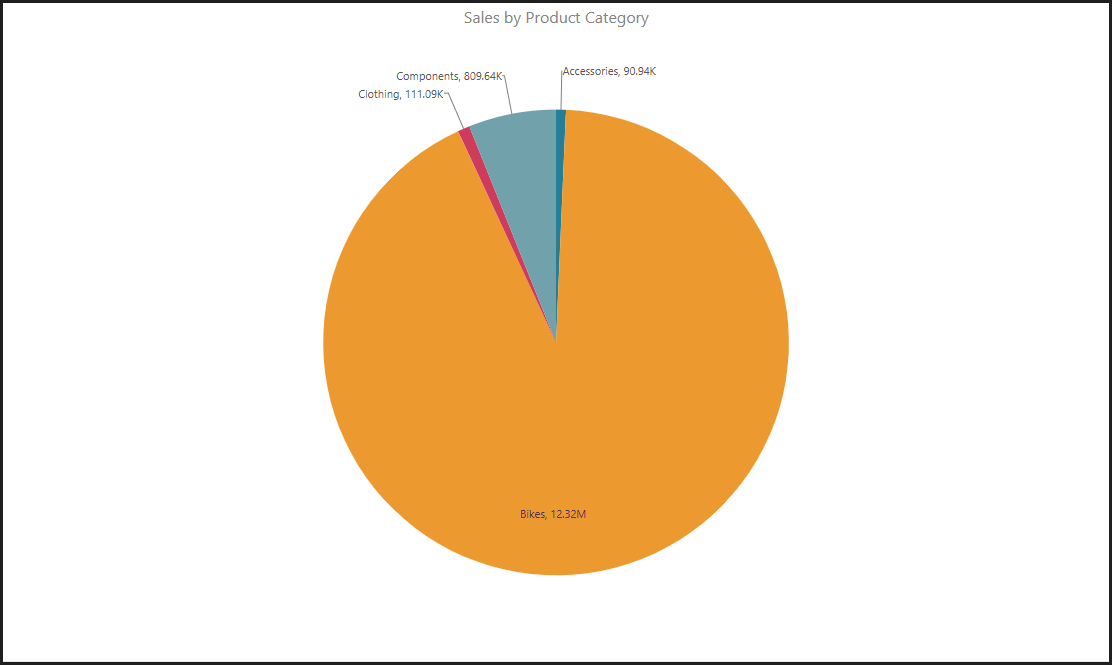
- Show data labels.
- Center report title above the chart.
- Hide legend.

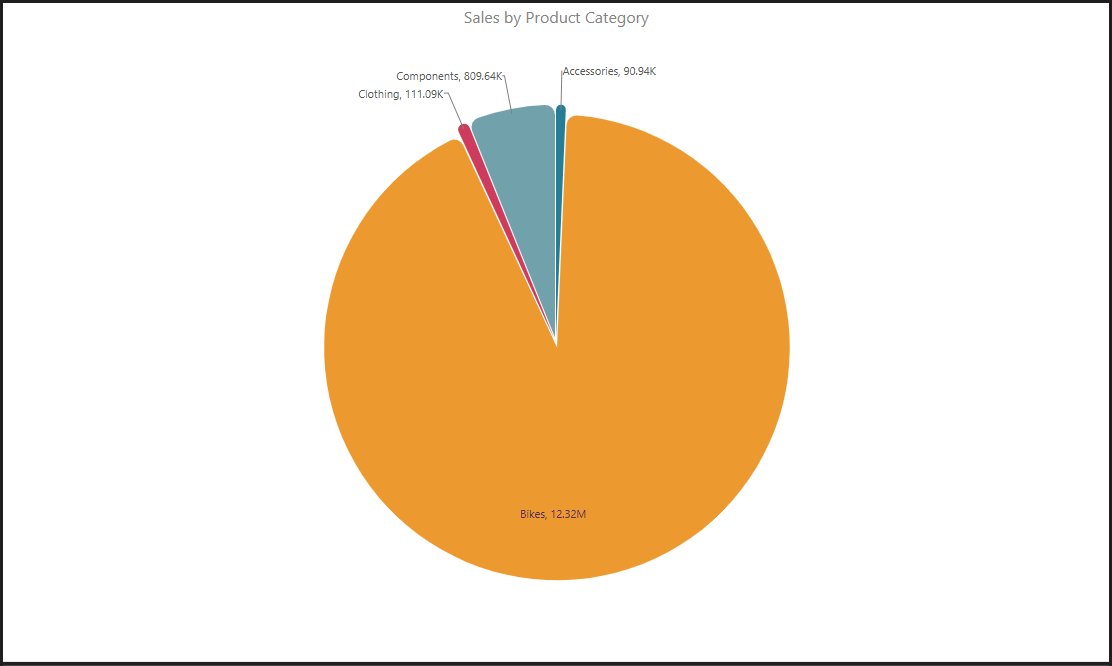
- Show data labels.
- Center report title above the chart.
- Hide legend.
- Explode the segments of the chart.

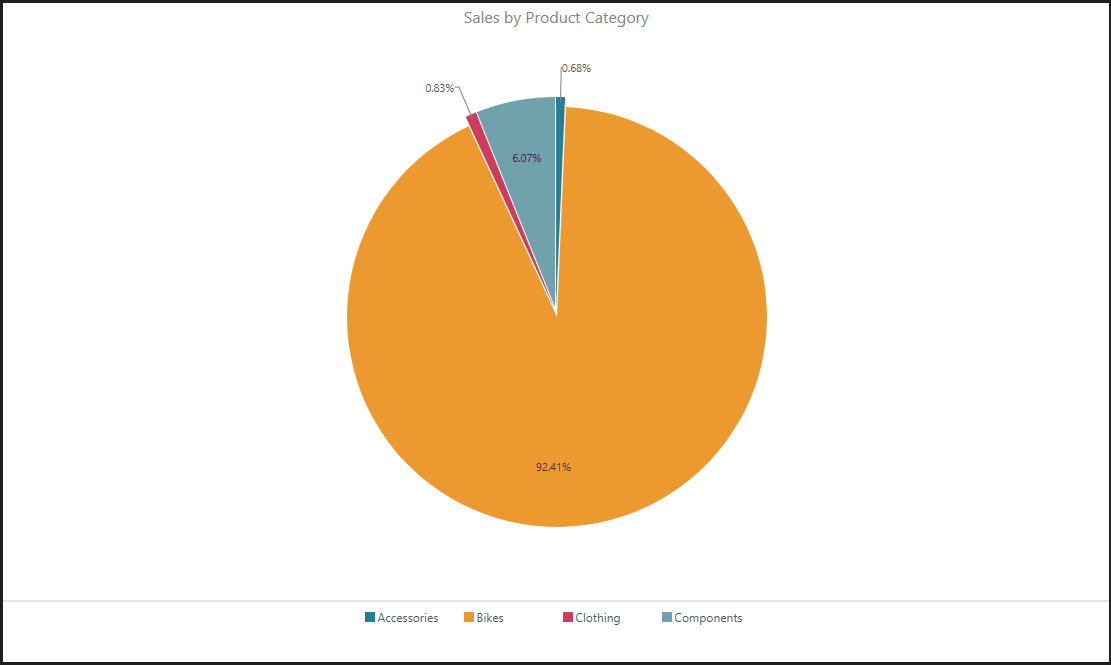
- Show data labels as percentages.
- Center report title above the chart.
- Show legend along the bottom of the chart.
- Explode the segments of the chart.